
Responsive Card Hover Effects CSS Card Hover Effects Html5 CSS3
March 13, 2021 Made with: HTML, CSS Responsive: Yes Dependencies: nan Compatible browsers: Opera, Firefox, Chrome, Brave, Edge, Safari Code description: A modern CSS card which is created on HTML and CSS. It only slide-up caption on hover. Code and Demo Title: 3D Perspective cards with depth [CSS] Author: Fernando Cohen Created on: March 24, 2021

Awesome Card Slide Hover Effect Using HTML, CSS Code4Education.
CSS Info Cards - Hover Author: Rafaela Lucas (rafaelavlucas) Links: Source Code / Demo Created on: November 12, 2018 Made with: HTML, SCSS Tags: css-cards, cards, hover-effect, info cards 5. CSS Card Hover Effect Experiments CSS Clip path Card Hover Effects | Only Using HTML & CSS Author: Ahmad Emran (ahmadbassamemran) Links: Source Code / Demo

Card Hover Effect CSS HTML YouTube
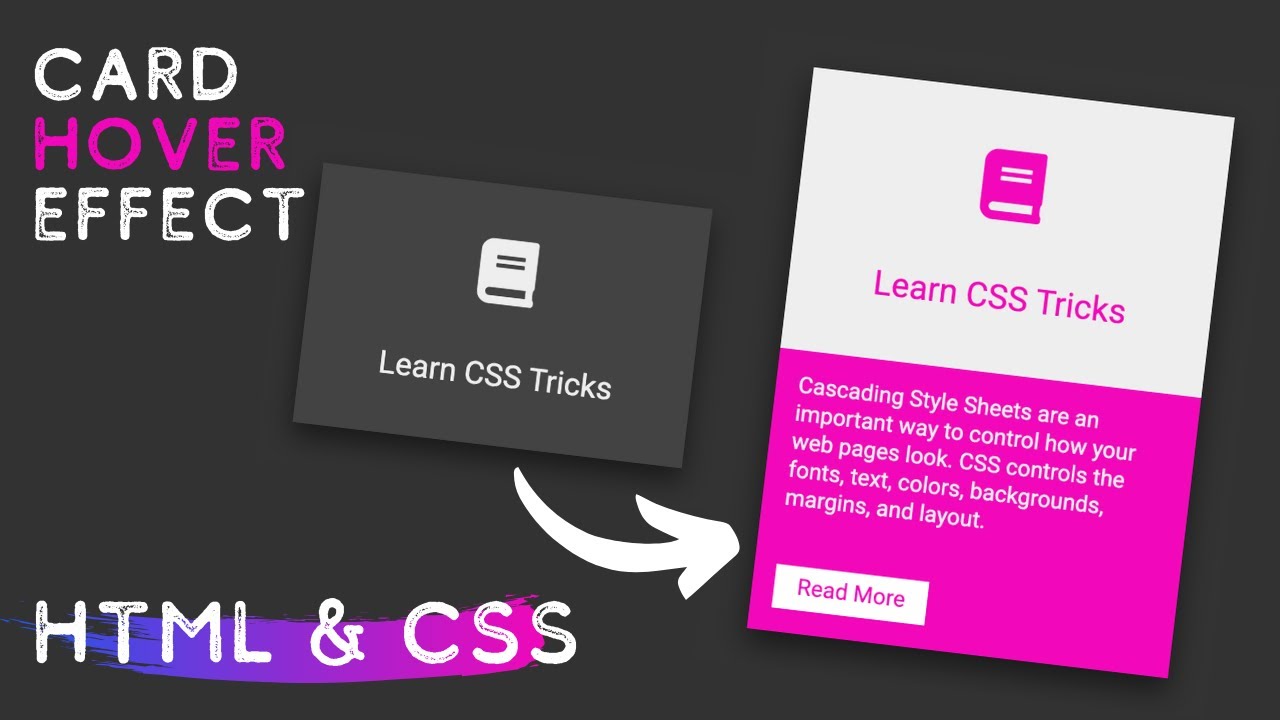
Here's the list of CSS card hover examples that will make an impression among the website visitors. 1. CSS Info Cards - Hover. Here's one of the simplest card hover effects that you can achieve with just CSS. It includes expansion effect along with a change in icon color. The one we have here changes the icon background from gradient to dark.

RPG Style Card Design with Hover Effect HTML/CSS Tutorial Red Stapler
Our collection has a wide range of hover effects, from glitchy text effects and 3D perspective hovers to advanced card hovers and image hover effects. These cool hover effects are light-weight, small, load quickly, and are easy to change to fit your design needs because they are created using pure CSS HTML, and little bit of JavaScript.

22 Best Free CSS Card Hover Effects In 2023
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

CSS Card Hover Effects Html CSS YouTube
What is this? Blog Post Item css responsive card hover effects html & css, css creative card hover effects, css card hover effects tutorial browsers-compatibility: Chrome, Edge, Firefox, Opera, Safari Responsive: Yes Dependencies: No hover to play Author Yifang Di Demo & Code Tech used HTML / CSS What is this? CSS3 cards hover effects

Css Card Hover Effects Html & CSS LaptrinhX
Pure CSS Holiday Feature Folding Cards by Madalena. These mini-cards are closer in style to buttons than your typical content card. Regardless, their hover effect is pure magic. Each card "unfolds" to display a video alongside text and a call-to-action. It's amazing how much can fit into such a small space.

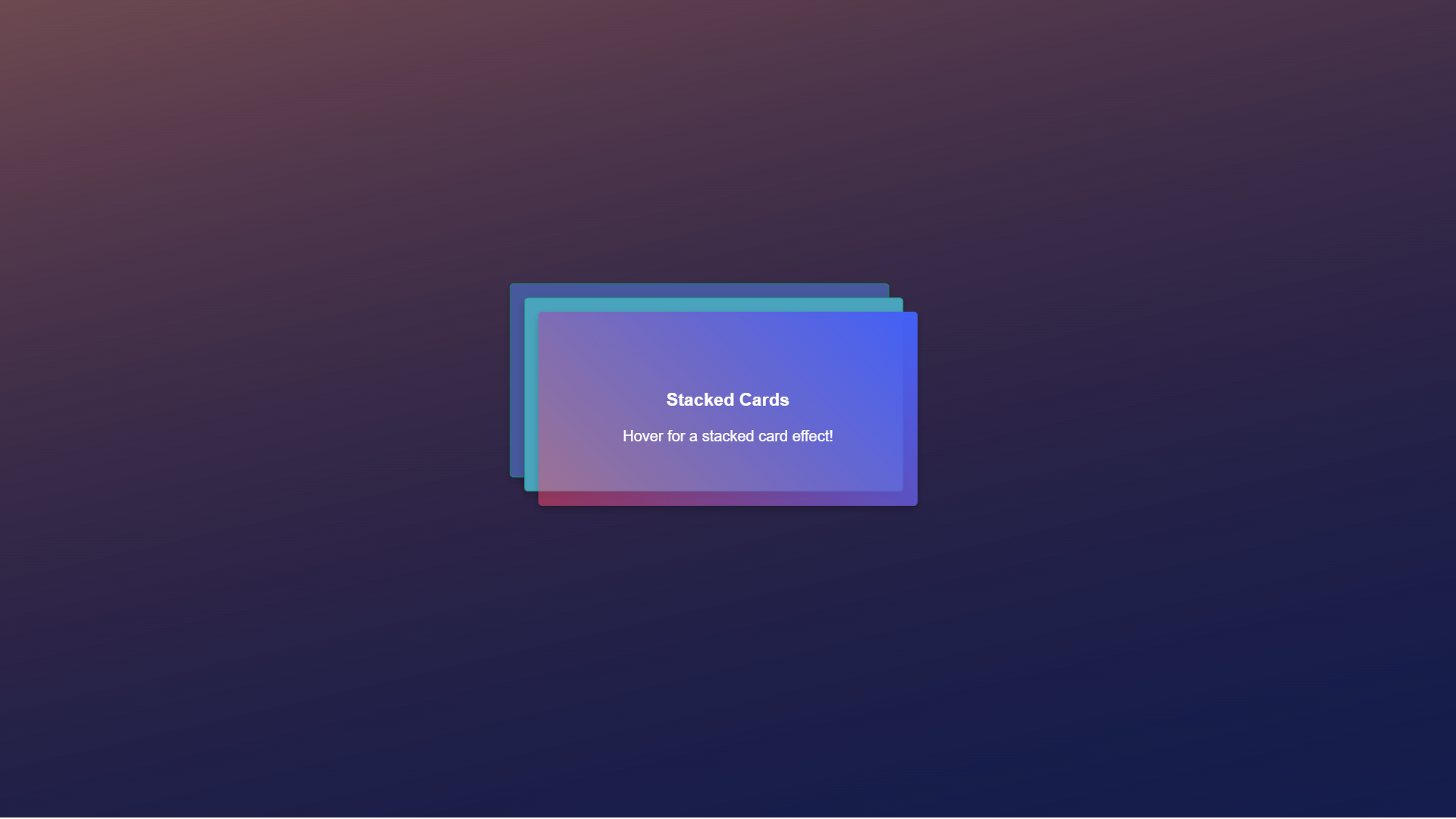
How To Create a Stacked Card Hover Effect Using CSS AppCode
In order to create the stack effect, we will use the CSS pseudo-elements ::before and ::after. The ::before is used to add new content before the content an element. Similarly, ::after is used to add new content after the content of an element. Note: You can use :before and ::before (same with after) optionally but, IE8 supports only the single.

Pure CSS Card Hover Effect HTML5 & CSS3 Full Tutorial YouTube
Learn how to create a 3D card effect with CSS and HTML in this CodePen tutorial. You will see how to use perspective, transform and transition properties to achieve a realistic and interactive animation. This is a fun and creative way to enhance your web design skills.

CSS Card Hover Effects Html & CSS Hover Effects YouTube
Collection of 95+ CSS Cards. All items are 100% free and open-source. 1. Profile Cards - CSS Grid. 2. Folding Cards Animation. 3. Interactive And Responsive Card With Space Theme. Card interaction inspired by Natours project by Jonas Schmedtmann and his great Advanced CSS course.

CSS 3D Card Hover Effects Html5 CSS3 Card UI Design Css Image Hover
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

How to Create Card Hover Effects Using html and css
Welcome to our collection of CSS card hover effects! In this comprehensive compilation, we have curated a wide range of free HTML and CSS card hover effect code examples sourced from reputable platforms such as CodePen, GitHub, and other valuable resources.

CSS Responsive Card Hover Effects Responsive Website design HTML
November 11, 2022 Welcome to our article showcasing an impressive collection of CSS Hover Effects! In this compilation, we have curated a selection of hand-picked free HTML and CSS code examples that demonstrate the power and versatility of hover effects.

CSS Creative Card Hover Effects Html CSS YouTube
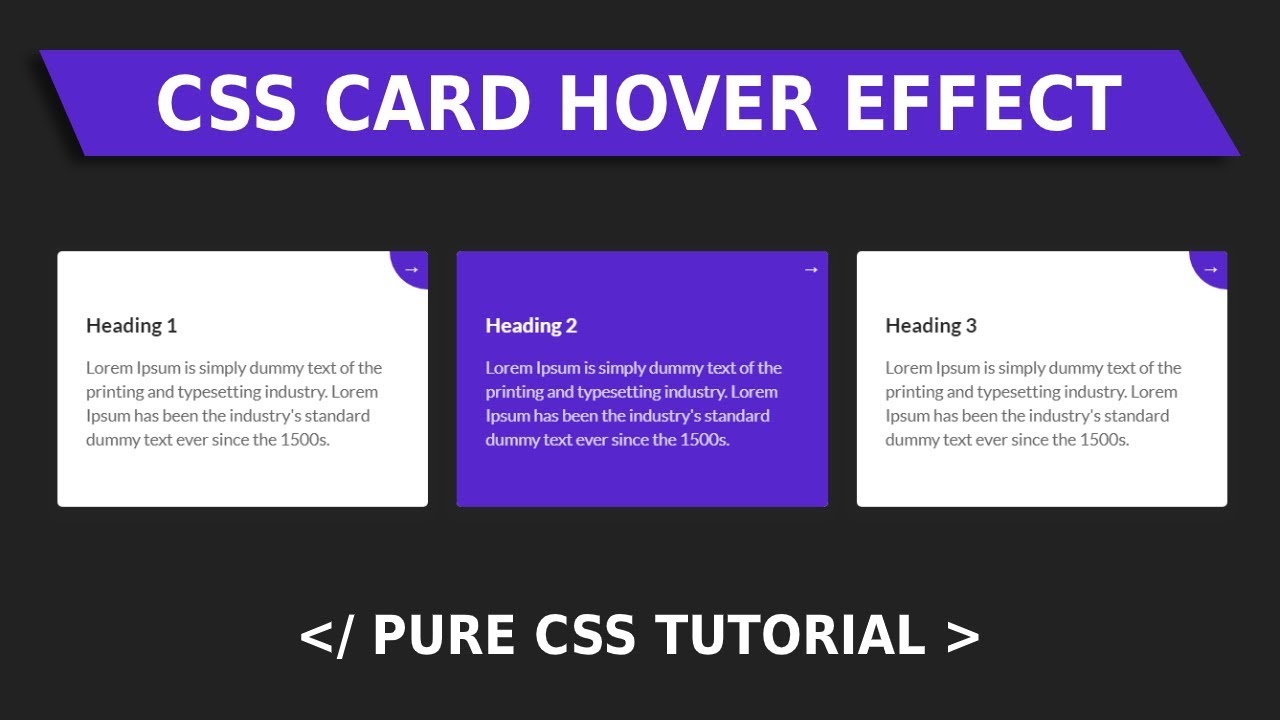
Created by Corey HTML and CSS are the only things used in this code snippet besides Bootstrap. A box-shadow is declared for the card class attribute value then a hover selector specifies that the card will scale up and a darker box-shadow will appear when the user hovers over the card. Code Highlights

CSS Card Hover Effects Html CSS YouTube
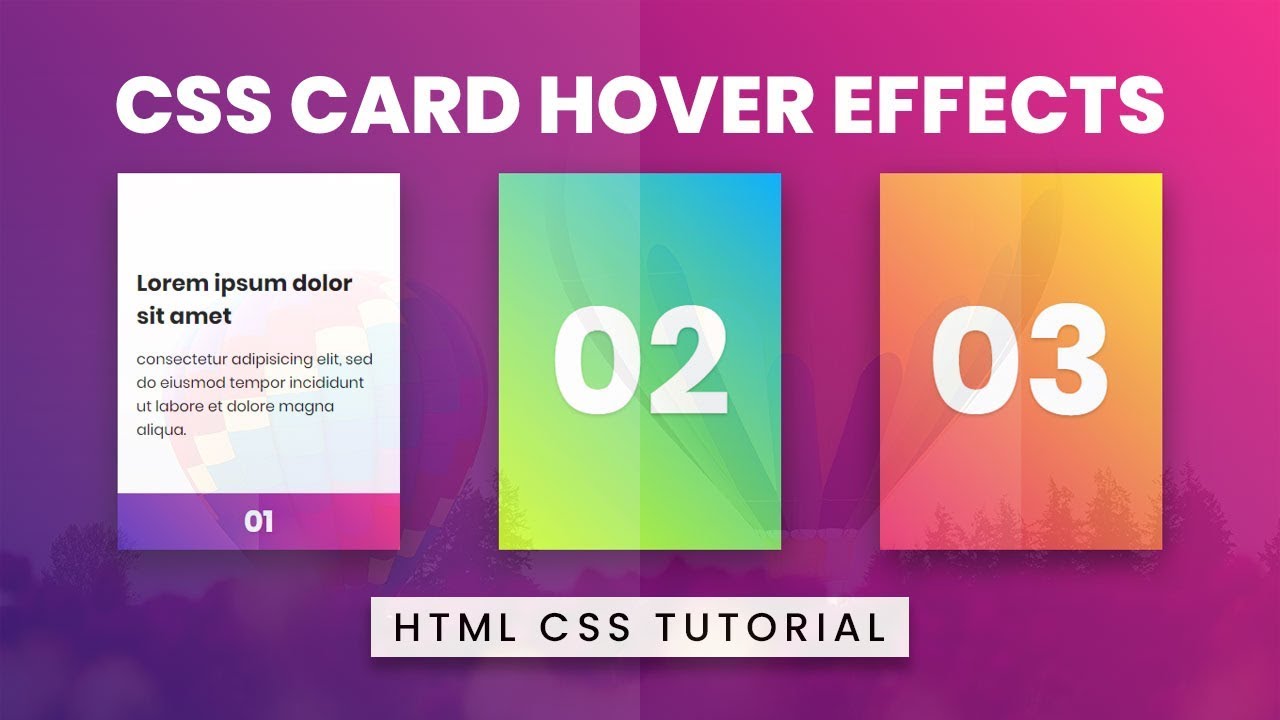
In this collection, I have listed over 25+ best HTML Card Hover Effect Check out these Awesome Card Design like: #1Pure CSS Image and Text Card Hover Animation , #2Unique CSS Card Hover Animation , #3Awesome Gradient Card Hover Effect, and many more. #1 Pure CSS Image and Text Card Hover Animation

CSS Card Hover Effects HTML & CSS YouTube
Download (5 KB) This CSS code snippet helps you to create profile cards with hover effect. It comes with modern UI design containing circular profile picture, name, description and social iconic links. The cards uses Bootstrap CSS for basic card structure and grid layouts. You can integrate these cards to display team members on your team page.